Программа курса
-
Тема 1. Основные сведения о программе. Интерфейс программы
Типы обрабатываемых изображений. Свойства пиксельных изображений. Операции обработки цифровых изображений. Начальное окно Adobe Photoshop и элементы интерфейса. Меню. Панель быстрого доступа. Настройка интерфейса — рабочие среды. Панель настройки инструментов. Палитрыпанели. Диалоговые окна. Управление открытыми документами. Упорядочивание документов. Создание копии рабочего окна. Операции с файлами. Увеличение и уменьшение изображения на экране. Режимы отображения рабочего экрана. Вывод на экран и отключение видимости элементов интерфейса. Получение информации об изображении. Выбор и использование инструментов. Настройки и установки программы.
-
Тема 2. Элементарные действия с изображением
Параметры нового документа. Размеры изображения. Размер холста (канвы). Обрезка изображения — кадрирование. Вращение изображения. Отзеркаливание или отражение изображения. Отмена действий.
-
Тема 3. Коррекция изображений
Палитра Info (Инфо). Автоматическая коррекция. Простые решения по коррекции. Тоновая коррекция изображений. Характеристики тона изображения. Анализ гистограмм. Команды тоновой коррекции. Использование команды Brightness/Contrast (Яркость/Контраст). Оценка тона изображения с помощью команды Levels (Уровни). Коррекция тона изображения с помощью Curves (Кривые). Обработка 8- и 16-битных файлов. Цветовая коррекция. Изменение резкости и четкости. Добавление шума, удаление погрешностей.
-
Тема 4. Редактирование изображения
Использование основного и фонового цвета. Кодировка цвета. Калибровка монитора. Управление цветом. Определение цвета с помощью диалогового окна. Синтез цвета с помощью палитры Color (ЦветСинтез цвета). Палитра Swatches (ОбразцыКаталог). Основные параметры рисующих инструментов. Инструменты Pencil (Карандаш), Brush (Кисть) и Eraser (Ластик). Инструмент Paint Bucket (Заливка). Инструмент Gradient (Градиент).. Слои фигуры. Инструменты ретуши.
-
Тема 5. Работа с выделенными областями
Создание выделения с помощью инструментов. Геометрические выделения. Растушевка границы выделения. Выделение области, основанной на цвете. Комбинирование инструментов выделения. Команды меню Select. Редактирование выделенной области с использованием альфа-каналов. Перемещение границ выделенной области. Модификация выделенной области командами подменю Modify (Модификация). Перемещение выделенной области. Копирование выделенных областей. Копирование выделенной области при перетаскивании. Удаление выделенных пикселов. Трансформирование изображения в выделенной области.
-
Тема 6. Работа со слоями
Послойная организация изображения. Палитра Layers (Слои). Использование палитры Layers (Слои). Настройка прозрачных областей слоя. Режимы рисования и наложения слоев. Применение эффектов и стилей. Применение к слою стиля. Smart-объекты. Деформирование изображений. Объединение и сведение слоев. Композиции слоев.
-
Тема 7. Корректирующие слои. Маскирование слоев
Корректирующие слои в палитре Layers (Слои). Создание корректирующих слоев. Палитра Adjustments (Коррекция). Корректирующие слои тоновой коррекции. Корректирующие слои цветовой коррекции. Корректирующий слой Vibrance (Вибрация). Корректирующий слой Black and White (Белое и черное). Корректирующий слой Photo Filter (Фотофильтр). Корректирующий слой Channel Mixer (Смешение каналов). Корректирующие слои Invert (Инвертирование), Threshold (Порог) и Posterize (Постеризовать). Корректирующий слой Gradient Map (Карта градиента). Маскирование слоев. Создание слой-маски. Палитры для работы с масками. Диалоговое окно Refine Mask (Уточнить маску).
-
Тема 8. Создание и обработка текстов
Основные термины. Ввода текста. Типы текста, их создание и использование. Палитры форматирования в Adobe Photoshop. Обработка маскированного текста. Обработка векторного текста. Создание из текста рабочего контура. Преобразование текста в кривые. Изменение формы текста. Создание текста вдоль контура. Создание текста внутри контура. Растеризация текстового слоя.
-
Тема 9. Изображения для интернета
Графические форматы изображений в Интернете. Оптимизация отдельных изображений. Оптимизация формата JPEG. Оптимизация формата GIF. GIF-анимация. Видео и видеослои. Автоматизация действий.
-
Тема 10. Подготовка изображений для печати
Размеры пиксельной графики для полиграфии. Использование форматов файлов для полиграфии. Формат TIFF. Формат EPS. Формат PDF. Использование формата RAW. Создание контуровпутей. Модель кривой Безье. Предварительное цветоделение. Параметры конвертации в CMYK. Рекомендуемые установки цветоделения. Печать из Adobe Photoshop.
-
Тема 1. Интерфейс программы. Инструменты для создания стандартных объектов. Основные действия с объектами
Растровая и векторная графика. Основные элементы интерфейса программы. Сохранение документа. Стандартные объекты (примитивы) и их свойства. Основные действия и команды. Изменение порядка объектов. Группировка объектов. Дублирование. Линейки и направляющие. Выравнивание и распределение объектов. Привязка. Логические операции для создания сложных объектов на основе примитивов. Разделение объектов с помощью инструмента-ножа. Удаление части объекта с помощью инструмента-ластика. Удаление сегмента линии. Использование диспетчера объектов и создание слоёв, их настройка.
-
Тема 2. Инструменты свободного рисования
Способы создания кривых. Редактирование формы кривых. Изменение геометрии объекта с помощью инструментов редактирования формы. Настройки обводки. Инструменты рисования, художественное оформление.
-
Тема 3. Виды заливок и их настройка
Цвет и цветовые модели. Способы заливок объектов. Инструмент пипетка. Замена цвета и цветовые стили. Настройка заливок. Создание паттернов. Работа с прозрачностью. Сетчатый градиент.
-
Тема 4. Работа с текстом и многостраничными документами
Виды текстовых объектов и их настройки. Импорт текста из офисных приложений. Работа с таблицами. Создание многостраничных документов и их настройка.
-
Тема 5. Применение специальных эффектов
Инструменты для создания эффектов. Использование и настройка.
-
Тема 6. Работа с растровыми изображениями
Импорт растровых изображений и их обработка. Использование контейнеров (PowerClip). Применение эффектов. Трассировка.
-
Тема 7. Экспорт макета для печати
Подготовка макета к печати. Настройка параметров печати.
-
Тема 8. Макросы и средства автоматизации
Использование макросов. Запись макроса. Автоматическое заполнение полей. Простановка размеров. Стили объектов, копирование атрибутов объекта.
-
Тема 1. Рабочая область и создание стандартных фигур и линейных объектов.
Введение. Запуск и интерфейс программы. Создание и открытие документов. Установки документа. Использование инструментов, отображение рисунка. Палитры. Сохранение документа. Использование шаблонов документов. Создание основных геометрических фигур. Создание линейных объектов.
-
Тема 2. Выделение, расположение и размещение объектов
Инструменты выделения. Сочетание фигур. Группирование объектов. Расположение объектов. Перемещение и копирование объектов. Удаление, фиксирование и скрытие объектов.
-
Тема 3. Работа с контурами.
Инструменты для создания контуров. Элементы векторного контура. Создание контуров инструментом Pen. Выделение контуров и опорных точек. Изменение кривизны контура в точке. Использование инструментов группы Pencil. Инструмент Reshape. Команды обработки контуров.
-
Тема 4. Работа с цветом.
Цветовые модели, используемые в программе. Цветовая модель RGB. Цветовая модель CMYK. Цветовая модель HSB. Цветовая модель Grayscale. Присваивание цвета объектам. Градиентные заливки. Конвертирование цветов моделей RGB и CMYK. Инструменты Live Paint Bucket и Live Paint Selection. Декоративные заливки
-
Тема 5. Преобразование объектов и контуров.
Перемещение объектов в процессе их создания. Перемещение объектов с помощью палитры Control. Трансформирование объектов. Использование инструментов трансформирования. Трансформирование изображений с помощью палитры Transform. Использование инструментов группы Warp. Команды меню Effect.
-
Тема 6. Превращения, оболочки, трехмерные эффекты.
Превращения. Оболочки. Обтравочные маски. Трехмерное представление объектов.
-
Тема 7. Работа с текстом.
Инструменты для работы с текстом. Параметры символов. Заголовочные и абзацные текстовые блоки. Размещение текста в замкнутом объекте. Размещение текста вдоль контура. Обтекание текстом графических объектов. Отображение текста плашками. Преобразование текста в кривые. Текстовые стили.
-
Тема 1. Основные сведения о программах верстки. Интерфейс программы InDesign. Просмотр документа.
Обзор палитр. Для чего нужны программы верстки. Отличия InDesign от PageMaker. Преобразование документов Adobe PageMaker. Интерфейс программы. Восстановление настроек по умолчанию. Просмотр и перемещения. Изменение масштаба отображения документа. Перемещение по документу. Прокрутка документа. Использование палитры Navigator (Навигатор). Обзор палитры инструментов. Управляющая палитра в режимах графики, символов и абзацев. Приемы работы со слоями и страницами документа. Основные клавиатурные сокращения. Команды меню File (Файл).
-
Тема 2. Создание документа. Параметры и установки документа. Импорт объектов. Использование мастер-страниц.
Команды меню Edit (Редактирование). Специальная и многократная вставка в документ. Диалоговое окно Preferences (Установки). Рекомендации по настройкам программы. Параметры документа. Изменение параметров уже созданного документа. Импорт (помещение) в документ текста и графики. Работа с мастер-страницами. Применение мастер-страниц к страницам документа. Добавление разделов для изменения нумерации страниц. Переопределение элементов мастер-страницы на страницах документа. Редактирование мастер-страниц.
-
Тема 3. Работа с объектами. Параметры и виды фреймов. Основные операции с объектами.
Создание фреймов и их виды. Назначение цвета. Линии (контуры, обводки). Палитры Stroke (Обводка) и Parhfinder (Обработка контуров). Команды меню Object (Объект). Группировка объектов. Дублирование. Изменение порядка объектов. Fitting – подгонка фрейма. Работа стрелками. Трансформация и изменение положения объектов. Использование узлов для изменения формы фрейма. Модификация графических фреймов. Изменение размера графического фрейма. Изменение размеров рисунка и его перемещение внутри фрейма. Изменение формы фрейма. Модификация фрейма внутри сгруппированных объектов
-
Тема 4. Текстовые фреймы. Текст и графика.
Текст во фреймах. Свойства текстовых фреймов. Использование возможностей текстовых фреймов. Выравнивание текста с помощью сетки базовых линий. Размещение текста из внешних программ. Размещение текста вручную. Автоматическое размещение текста. Команды меню Type (Текст). Выбор гарнитуры, размера, начертания шрифта. Настройка междустрочного интервала. Контекстное меню при выделенном тексте. Форматирование текста. Палитры параметров символов и абзацев. Текст и графика. Преобразование текста в графику. Расположение текста по траектории. Использование табуляций, размещение текста в колонках.
-
Тема 5. Стили и параметры текста.
Работа со стилями текста. Стили абзацев. Стили символов. Контекстные меню палитр стилей. Применение стиля. Загрузка стилей из другого документа. Диалоговые окна параметров текста. Изменение выключки абзаца. Настройка кернинга и трекинга. Добавление линейки над или под абзацем. Применение компоновщиков абзацев и одиночной строки. Создание буквицы. Настройка автоматических переносов и маркированных списков. Вставка символов. Цифровая кодировка символов.
-
Тема 6. Работа с цветом. Градиентные заливки. Управление цветом.
Палитра Swathes (Образцы). Добавление цветов в палитру. Применение цветов к объектам. Создание и применение образца градиента. Настройка направления градиентного перехода. Создание образца градиента с несколькими цветами. Применение градиента к объекту. Создание оттенка. Создание плашечного цвета. Применение к тексту цвета. Диалоговые окна системы управления цветом.
-
Тема 7. Импортированные изображения. Связанные файлы.
Импортирование и связывание изображений. Палитра Links (Связи). Идентификация импортированных изображений. Просмотр информации об импортированных файлах. Обновление измененных изображений, динамическое обновление иллюстраций. Помещение файла программы Photoshop и настройка качества отображения. Удаление фона белого цвета в программе InDesign. Импортирование файла программы Photoshop и альфа- каналов. Использование альфа-каналов программы Photoshop в программе InDesign. Обтравочные контуры и обтекание текстом. Команды меню View (Просмотр). Команды меню Window (Окно).
-
Тема 8. Работа с таблицами.
Команды меню Table (Таблица). Палитра таблица, управляющая панель в режиме таблица. Параметры таблицы. Параметры ячейки. Импортирование и форматирование таблицы. Форматирование границ и чередование цветов строк. Добавление границ ячеек. Форматирование ячеек шапки таблицы. Установка фиксированного размера строк и столбцов. Помещение изображений в ячейки таблицы. Изменение размера столбца посредством перетаскивания. Работа с таблицами внутри существующих текстовых фреймов.
-
Тема 9. Печать и экспорт документа.
Команда Preflight (Предпечатная проверка). Диалоговое окно Print (Печать). Управление параметрами печати. Варианты печати в файл, в масштабе, с разбиением. Цветоделенный оригинал-макет. Треппинг. Overprint (Надпечатка). Просмотр цветоделений. Просмотр объединенной прозрачности. Печать пробного оттиска. Печать в файл. Экспорт в PDF. Выбор качества файла. Спуск полос (буклет). Команда Package (Запаковать).
-
Тема 10. Сложные многостраничные документы.
Страницы. Команды меню Layout (Макет). Палитра Page (Страницы). Расположение и нумерация страниц. Генерация оглавления. Обновление оглавления. Создание ссылок предметного указателя. Генерация предметного указателя. Оглавление и указатель в электронном документе. Создание скользящих колонтитулов. Создание и размещение сносок. Команды меню Notes (Примечания).
-
Тема 1: Основы композиции.
Необходимость и понятие композиции в дизайне. История композиции в дизайне. Принципы золотого сечения. Актуальная композиция 21 века. Основные элементы композиции. Равновесие в статической композиции. Динамическая композиция. Практика: Создание равновесной статической геометрической композиции по заданному количеству и типу геометрических плоских фигур (2-3 шт.). Создание динамической геометрической композиции по заданному количеству и типу геометрических плоских фигур (2-3 шт.). Выполнение серии практических упражнений «история про треугольник», в задании рассматривается статическое, скользящее, крутящее и летящее положение треугольника.
-
Тема 2: Орнамент и ритм в композиции.
Примеры использования знаний о ритме в композиции. Орнамент, как основа текстильного дизайна и дизайна принта. Ритм в верстке и рекламе. Стилизация органического элемента. Практика: Создать ритмическую черно-белую геометрическую композицию. Стилизация. Создание черно-белого орнамента на основе стилизованного органического элемента.
-
Тема 3: Текстура и коллаж.
Контраст, тон, масштаб элементов. Текстура. Примеры использования текстуры в графических интерфейсах. Художественные средства создания текстуры. Коллажи. Коллажные техники. Коллаж в полиграфии. Практика: Создание чб коллажа из фотографий. Необходимо создать 4 текстурных коллажа, посвященных различным стихиям (вода, земля, воздух, огонь). В процессе необходимо подобрать изображения органического и неорганического мира. В работе тренируется умение подобрать масштаб, тон и контрастность элементов.
-
Тема 4: Золотое сечение в искусстве.
Золотые пропорции в истории. Золотое сечение сегодня. Понятие модуля, модульная сетка. Практика: Разобрать по модульной системе любое классическое произведение искусства. Разбор по модульной системе простого интерфейса (лендинга) на основе модульной сетки.
-
Тема 5: Цвет, цветовые модели. Использование цвета в композиции.
Цветовой круг, теория цвета. Контраст, нюанс, дополнительные цвета. Сервисы подбора цветовых сочетаний. Цветовые модели RGB, CMYK, Lab Практика: 1. Создание простых композиций на тему нюанса (2 шт.) контраста (2 шт.). 2. Перевести изображение из RGB в CMYK. Перевод цветового режима при множестве активных слоев.
-
Тема 6: Цвет в искусстве, восприятие цвета.
Психологическое восприятие цвета. Цвет, как средство эмоционального выражения. Практика: Создание абстрактной цветовой композиции на тему известного произведения искусства. (2 шт) или на литературную тему (2 шт). Дополнительно. Сделать цветовую инфоргафику по заданной теме (например, кофейня/ детская комната/ частное поликлиническое отделение) для СПб, для другого города. Несколько вариантов реализации. (2-3 шт)
-
Тема 7: Цветовой орнамент.
Виды орнаментов, известные орнаменты, правило треугольника, бесшовные текстуры. Архитектоника формы. Стилизация формы. Практика: Стилизация(3-5 объектов) мира флоры/фауны. Создание цветового орнамента на их основе.
-
Тема 8: Реплика в искусстве. Современные направления и направления 20 века.
Дадаизм, Дюшан и Реди-Мэйд, поп-арт, перфоманс и инсталяция. Упражнение на развитие креативности, внимательности к деталям, чувство композиции и цвета. Практика: Анализ характерных черт различных картин, интерфейсов. На основе картины Матисса «Танец» создать свой «танцующий сюжет». Отрисовать в кривых.
-
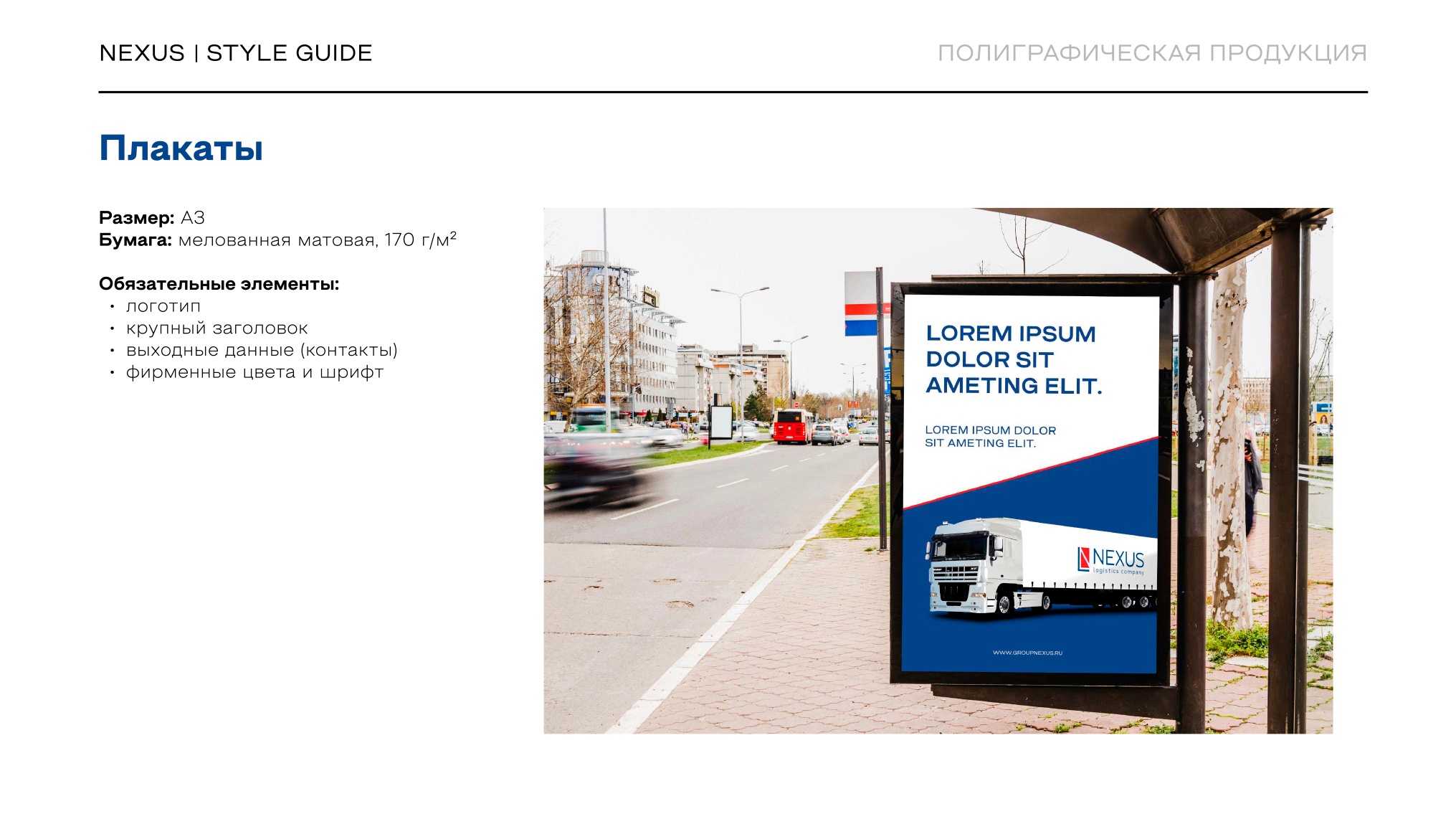
Тема 9: Плакат.
Техники плаката, история плаката. Шрифтовой плакат. Фотография в плакате. Возможные подходы к созданию. Практика: Создание серии плакатов (3-4 шт.) для наружной рекламы (метро, улица). В процессе возможно использование фотоматериалов и шрифтов.
-
Форма аттестации: дизайн-проекты (презентация портфолио).
-
Создание PDF файлов. Параметры и установки Acrobat Distiller
Варианты печати оригинал-макета. Что такое PDF-файл. Варианты создания PDF файла для допечатной подготовки. Интерфейс Acrobat Distiller. Рабочие параметры дистилляции Adobe PDF Settings (Настройки дистилляции). Окна Font Location (Расположение шрифтов), Watched Folders (Папки сквозной обработки), Security (Защита), Preferences (Установки).
-
Редактирование и проверка PDF файлов
Интерфейс программы Adobe Acrobat. Окно Save As (Сохранить как) Окно Print (Печать). Экспорт всех изображений. Внедренные шрифты. Подрезка документа. Использование возможностей инструментов TouchUp (Отделка/Редактирование). Проверки: плашечные цвета Spot, суммарный процент красок. Проверка Overprint (Надпечатывание). Допечатный контроль Preflight: модель RGB, низкое разрешение, невнедренные шрифты и многое другое. Предупреждения и рекомендация при проверке. Пример профиля, созданного для проверки полос цветной газеты.
-
Тема 1. Принятие решения об издании
Без чего не следует начинать работу. Традиционная классификация этапов создания полиграфической продукции. Фактически выполняемые работы. DeskTop Publishing — Настольная издательская система. Аппаратная составляющая DeskTop Publishing. Программная составляющая DeskTop Publishing. Человеческая (пользовательская) составляющая DeskTop Publishing.
-
Тема 2. Предварительная подготовка материалов
Подготовка текста. Набор электронного документа. Корректурные исправления. Подготовка иллюстраций. Подготовка векторной графики. Подготовка пиксельной графики.
-
Тема 3. Пиксельная (растровая) графика
Аналоговый и импульсный сигналы. Оцифровка оригинала изображения. Дискретизация штрихового изображения. Квантование штрихового изображения. Таблица квантования для штрихового изображения. Кодирование штрихового изображения. Визуализация цифрового изображения. Разрешение пиксельной графики. Элемент дискретизации изображений — пиксел. Единица разрешения — ppi. Дискретизация минимального элемента штрихового изображения. Разрешение изображения. Разрешение экрана в пикселах. Разрешение принтера. Глубина цвета пиксельной графики. Таблица квантования тонового изображения. Глубина цвета. Черно-белые штриховые изображения. Изображения в градациях серого. Сглаживание. Полноцветные изображения. Дуплексные изображения. Изображения с индексированными цветами. Объем файла пиксельной графики. Алгоритмы сжатия графической информации. Трансформирование пиксельной графики. Разрешение и линиатура. Цветная печать четырьмя красками. Стохастическое растрирование.
-
Тема 4. Векторная графика
Математические основы векторной графики. Кривая Безье (элементарная). Построение кривых Безье. Преобразование квадратичных кривых Безье в кубические. Язык POSTSCRIPT. Форматы файлов cdr, ai, fh, wmf, eps. Достоинства и недостатки векторной и пиксельной (растровой) графики.
-
Тема 5. Шрифты. Кодирование текстовой информации
Текстовые и шрифтовые термины. Использование шрифтов. Цифровое кодирование символов. Форматы представления компьютерных шрифтов. TrueType. Adobe Type 1. Adobe Multiple Master. OpenType. Другие типы шрифтов Adobe.
-
Тема 6. Цвет и его воспроизводимость
Цветовые модели. Предварительное цветоделение. Параметры конвертации в CMYK. Характеристики красок. Характеристики растискивания. Тип цветоделения. Управление цветом с помощью Color Managment System (CMS). Цветопроба. Освещение. Типичные ошибки, допускаемые в изготовлении оригинал-макета и подготовки файлов к печати.
-
Тема 7. Способы полиграфической печати
Полиграфическая печать. Способы печати с использованием форм. Глубокая печать. Высокая печать. Флексографская печать. Плоская печать. Трафаретная печать. Средства оперативной полиграфии. Способы отделки. Лакирование. Ламинирование пленкой. Тиснение. Печатные машины. Требования к графике и тексту. Офсетная печать. Флексография. Глубокая печать. Трафаретная печать. Типографская (высокая) печать. Цифровая печать. Качество печати. Критерии выбора печатных систем. Контроль качества.
-
Тема 8. Полиграфические материалы
Сорта бумаги. Стандартные форматы бумаги. Разновидности бумаги для печати. Газетная бумага. Офисная бумага. Бумага для полиграфической печати. Печатные краски. Структура и составные части красок. Офсетные печатные краски. Печатные краски для глубокой печати. Печатные краски для флексографской печати. Печатные краски для типографской печати. Печатные краски для трафаретной печати. Печатные краски для тампонной печати. Красящие вещества для электрофотографии. Красящие вещества струйной печати. Лаки. Масляные печатные лаки. Дисперсионные лаки. Лаки на растворителях. УФ-лаки.
-
Тема 9. Послепечатные процессы
Разрезание. Высекание, вырубка. Фальцовка, биговка. Листоподборка. Брошюровка, скрепление. Изготовление переплетных крышек. Сборка книги.
-
Тема 1:Письменность от начала до наших дней.
Первые знаковые системы. Инструменты письма. Классификация шрифтов. Самые популярные шрифты и их история.
Практика: Создание буквенной композиции (2 шт.), композиция должна отражать характер выбранного шрифта.
-
Тема 2: Анатомия буквы.
Правильные и неправильные шрифты. Подробное рассмотрение особенностей кириллицы. Особенности строения и пропорций букв, символов. Наиболее общие отличия кириллицы и латиницы. Другие современные письменности.
Практика: Разработка и создание собственного рукописного «уличного» шрифта.
-
Тема 3: Модульность в верстке.
Особенности модулирования в типографике. Шведский плакат, сетки эпохи конструктивизма.
Практика: Разработка и создание собственного модульного шрифта. Создание плаката с его использованием.
-
Тема 4: Художественные приемы оформления текста. Буквица.
Обзор художественных приемов оформления текста. Из чего состоят книги, многополосные издания, газеты? Применяемые виды верстки.
Практика: Нарисовать буквицу на основе существующего шрифта. Создать разворот многополосного издания с использованием буквицы.
-
Тема 5: Типографика, верстка и правила.
Кернинг. Интерлиньяж. Трекинг.
Практика: Исправить ошибки в существующем файле ID, содержащем в себе 2-3 разворота многополосного издания. Переверстать.
-
Тема 6: Сочетание шрифтов и стили в типографике.
Принципы визуальной гармонии.
Практика: Разработка разворота на основе графического стиля (2 шт, на выбор 2 противоположных, гранж и викторинская эпоха, например).
-
Тема 7: Леттеринг, каллиграфия и русская вязь.
Ручная графика в эпоху цифровых возможностей. Изучение кистей, наклонов, принципов создания и разновидностей рукописных шрифтов.
Практика: Разработка плаката на основе кириллической вязи.
-
Тема 8: Дизайн - искусство коммуникации.
Плакат, как средство коммуникации со зрителем, инфографика. Основная функция дизайна.
Практика: Создание социального плаката.
-
Визитка, евробуклет, брошюра А5, книга и пр.: дизайн, макетирование, верстка, подготовка к печати
-
Тема 1. Введение в HTML. Структура страницы.
Понятие HTML. Основы работы глобальной сети Интернет. Понятие веб-сервера. Статичные и динамичные сайты. Основные типы сайтов. Обзор современных стек технологий HTML и CSS. Базовая структура HTML. Варианты разметки страницы. Основные блоки HTML-страницы.Создание гиперссылок и работа с ними. Основы работы с гиперссылками. Взаимосвязь между страницами статичного веб-сайта.
-
Тема 2. Размещение изображений и списков
Размещение изображений на веб-странице. Упорядоченные и неупорядоченные списки
-
Тема 3. Медиа-файлы. Iframe. Формы
Размещение на своих страницах звуковых и видео-файлов.Внедрение внешних HTML-страниц. Взаимодействие ссылок с iframe-элементами.Текстовые поля, радио-кнопки, флажки/чекбоксы, элемент выбора select и их атрибуты. Создание формы обратной связи.
-
Тема 4. Основы каскадных таблиц стилей CSS.
Основы работы с CSS. Подключение файла стилей. Базовые понятия: селектор, свойство, каскад, наследование, единицы измерения. Применение CSS-свойств к оформлению изображений.
-
Тема 5. Макетирование страницы с CSS
Верстка страницы по макету. Построение структуры страницы. Высота и ширина колонок. Свойства float, display.
-
Тема 6. Flexbox. Основы работы
Понятие flex-контейнера. Основные свойства flex-контейнера. Дочерние flex-элементы. Настройка и управление flex-элементами
-
Тема 7. Адаптивные html-страницы
@media, медийные запросы (@mediaqueries) для страниц, mediafeature.
-
Тема 8. Работа со шрифтами
@font-face, GoogleFonts, Единицы измерения для работы со шрифтами и html-элементами.
-
Тема 9. CSS-анимация.
-
Тема 10. Подготовка, размещение и поддержка сайта в сети
Выбор хостинга. Основы работы с FTP-клиентами. Использование тега meta.
-
Тема 1. Введение в JavaScript
Типы данных. Операторы. Инструкции и выражения. Переменные и константы.
-
Тема 2. Конструкции ветвления и циклы
Конструкции ветвления логики программы (if…else, switch). Циклы: с предусловием, постусловием и арифметический.
-
Тема 3. Функции
Понятие функции. Объявление функции. Аргументы функции. Возврат значений. Области видимости. Стрелочные функции. Анонимные функции.
-
Тема 4. Массивы и объекты
Понятие объект (Object). Свойства объекта. Методы объекта. Массивы. Свойство и методы функции. Объект String и его аргументы. Объект Math. Функция parseInt(). Функция parseFloat(). Статические функции объекта Math.
-
Тема 5. Клиентский JavaScript. Объект Window
Объекта Data. Работа с таймерами. Свойства и методы объекта Window. Управление поведением Window. Объект Location. Объект History. Объект Navigator.
-
Тема 6. Клиентский JavaScript. Объектная модель документа: DOM. Работа с HTML элементами.
Причины использования DHTML. DOM (DocumentObjectModel — объектная модель документа). Доступ к узлам DOM. Доступ по идентификационному номеру (ID) . Доступ по атрибуту name. Доступ по имени дескриптора . Доступ и изменение класса через свойство className. Получение информации об узле. Перемещение по иерархическому дереву DOM. Метод removeChild(). Удаление элементов. Методы createElement() и appendChild(). Создание и добавление элементов. Методы insertBefore(). Создание и добавление элементов. Метод createTextNode(). Создание текстовых элементов. Метод setAttribute(). Добавление атрибутов. Метод cloneNode(). Клонирование элементов. Метод replaceChild(). Замена элементов. Свойство innerHTML. Изменение фрагментов кода HTML. Использование CSS стилей в сценариях JavaScript. Соглашения об именах: CSS-атрибуты в JavaScript. Работа со свойствами стилей. DHTML-анимация.
-
Тема 7. Клиентский JavaScript. Cookie
Описание cookie. Cookie в браузере.
-
Тема 8. Клиентский JavaScript. Формы и обработка событий
Элементы управления и объекты. Быстрый доступ к объектам. Динамическое изменение значений атрибутов. Изменение элементов на основе значений, указанных пользователем. Динамическое изменение списка вариантов. Проверка выбранных флажков. Изменение элементов перед отправкой формы на сервер. Использование встроенных функций JavaScript. Отключение элементов. Элементы только для чтения.
-
Тема 1 CSS-фреймворки
CSS-фреймворки: Bootstrap и Foundation. Базовые возможности фреймворков.
-
Тема 2 Контейнеры. Система сеток Bootstrap
Контейнеры. Система сеток Bootstrap. PSD-файл для разработки макета.
-
Тема 3. Оформление HTML-элементов
Оформление списков, шрифтов, таблиц и изображений с помощью Bootstrap.
-
Тема 4. Компоненты Bootstrap
Кнопки. Выпадающие элементы. «Хлебные крошки».
-
Тема 5. Формы
Всплывающие формы. Формы обратной связи. Всплывающие сообщения.
-
Тема 6. Встраивание медиа-файлов
Границы. Иконки. Встраивание медиа-файлов на HTML-страницы.
-
Тема 7. JavaScript и события Bootstrap
Понятие JavaScript. Базовые возможности языка. Взаимодействие с Bootstrap. Управление поведением bootstrap-компонент через JS.
-
Тема 1. Принципы организации CSS
Методология БЭМ. ООCSS. Попиксельная верстка. Инструмент PixelPerfect.
-
Тема 2. GridCSS
Контейнеры, треки, линии, ячейки, области, аллеи. Вложенность grid-ов. Z-index.
-
Тема 3. Таск-менеджер Gulp.
Понятие Таск-менеджера. Преимущества применения. Настройка Gulp на работу c SASS.
-
Тема 4. Препроцессоры CSS
Основы работы с SASS. Переменные. Вложенность кода. Комментарии в SASS. Примеси (Миксины).
-
Тема 5. Препроцессоры CSS
Наседование. Фрагментирование SASS файлов. Импорт. SASS-script.
-
LandingPage: свой собственный сайт портфолио! (25 ак. часов)
Тема 1. Подготовка окружения. Разбор структуры макета. Верстка хэдера.
Тема 2. Верстка футера
Тема 3. Блоки «Мои навыки», «Почему Я?», «Блог»
Тема 4. Подключение сторонних библиотек. «Образование»
Тема 5. Блоки «Портфолио», «Контакты».
-
Тема 1. Синтаксис и основные понятия JavaScript
-
Тема 2. Зависимости. Модули ES2015. Переменные и области видимости
-
Тема 3. Типы данных и статическая типизация.
-
Тема 4. Функции. Коллбэки, промисы и async/await.
-
Тема 5. Управляющие конструкции. Энумерация и итерация.
-
Тема 6. Строки и символы.
-
Тема 7. Регулярные выражения.
-
Тема 8. Массивы и функциональные методы.
-
Тема 9. Литеральные объекты и прокси.
-
Тема 10. Прототипы и конструкторы. Члены классов.
-
Тема 11. Транспиляция. Es.next. Кортежи и записи. Декораторы.
-
Тема 1: Основы проектирования интерфейсов.
История экранных интерфейсов. Общие понятия интерфейса и его элементы. Интерфейсы сегодня, тенденции и тренды. Проектировщик интерфейсов, кто он? Поиск референсов, графические стоки.
Практика: Создание простого лэндинга по примеру. Повторить стиль одной страницы, изменив название и основное изображение.
-
Тема 2: Элементы интерфейсов.
История и тенденции развития экранных интерфейсов, технологический аспект. Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
Практика: Создание сета элементов в различных стилях (для 2-х сайтов, игрового и продающего). Отрисовать по 2 иконки и по 2 кнопке для каждого из сайтов.
-
Тема 3: Модульные сетки в экранных интерфейсах. FIGMA.
Экранная верстка. Модульные сетки и их применение. Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
Практика: Создание макетов простой страницы на основе модульной сетки в Photoshop и в Figma.
-
Тема 4: Лендинги и сложные макеты в web, адаптивность.
Отличия простого и сложного web-дизайна. Зачем нужен лендинг и в чем его особенности? Проектирование полных страниц в Figma, мобильный интерфейс.
Практика: Создание лендинга сайта и его мобильной версии.
-
Тема 5: Экранная типографика. Текст в web
Текст, как составляющая удобства использования или usability. Экранная типографика, ее особенности. Текст в web, его значимость для пользователя и для систем. Порядок элементов, логика взаимодействия.
Практика: Доработайте контент своего сайта. Проверьте, чтобы тексты и короткие тексты, заголовки, были оформлены верно. Соблюдая общий стиль отрисуйте экраны взаимодействия, состояния кнопок и элементов, чтобы все было готово к анимации.
-
Тема 6: Элементы Figma.
Figma и порядок организации проекта.
Практика: навести порядок в структуре документа, объединить элементы по группам, создать страницы с фрэймами и дашбордами, в которые вы соберете все основные компоненты, на которые вы опираетесь в работе. Назвать все четко и понятно.
-
Тема 7: Анимация и переходы в Figma.
Практика: создать анимированный контент, записать его с экрана в формат gif и прислать ссылку на папку с gif-анимацией внутри. Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны.
-
Тема 8: Презентация проекта.
Практика: Полная отладка макета, создание десктопной и мобильной версий сайта. Запись анимации и презентация макета.
-
Тема 1. Философия и научная методология в дизайне
-
Тема 2. Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
-
Тема 3. Психология человеко-компьютерного взаимодействия – Создание карты пользователя (персона), другие методики описания пользователя
-
Тема 4. Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
-
Тема 5. Проектирование пользовательского опыта – создание сценария пользовательского опыта
-
Тема 6. Проектирование продукта
-
Тема 7. Юзабилити-тестирование
-
Тема 8. Анализ и оценка пользовательского опыта
-
Форма аттестации: презентация проекта.
Проект включает в себя качественные и/или количественные методы исследования, создание карты пользователя (персона), пользовательские истории, сценарии пользовательского опыта, проектирование, юзабилити-тестирование, отчет по оценке пользовательского опыта, предложения по улучшению.
-
Тема 1. Подготовительные работы. Настройка окружения
Этап 1: Установка Docker. Основы работы с Linux-консолью.
Этап 2: Установка SSH. Настройка SSH. Установка Apache2. Создание и загрузка Docker образа. Установка MySQL (репозиторий Ubuntu). Установка языка программирования PHP.
-
Тема 2. Базовые команды языка PHP
Шаблон php-документа. Переменные и константы. Условные операторы (if-else, switch).
-
Тема 3. Массивы и строки. Циклы
Структура данных массив. Одномерные и двухмерные массивы. Особенности работы с массивами. Сортировка массивов.
Арифметический цикл. Цикл постусловием. Цикл с предусловием.
-
Тема 4. Пользовательские функции
Понятие функции. Создание и использование простых функций. Создание и вызов функций, принимающих аргументы. Создание и использование функций, возвращающих значение. Переменные и функции. Область действия переменных и глобальные переменные. Задание значений аргументов по умолчанию.
-
Тема 5. Подключение внешних файлов
Использование функций include и require. Константы.
-
Тема 6. Глобальные массивы GET и POST.
Основы работы с get и post запросами (через HTML-формы и Ajax-запросы). Обработка данных из HTML-формы.
-
Тема 7. Сессии и куки. Основы работы.
Понятие куки. Установка куки. Использование данных из куки для персонализации сайта. Понятие сессии. Запуск сессии, Создание элемента сессии и вывод его на экран.
-
Тема 8. Работа с БД Mysql.
PHP и базы данных. Соединение с сервером и создание базы данных. Создание таблицы. Отправка данных. Извлечение данных.
-
Тема 1. Системы контроля версий. Репозиторий Git.
Принципы работы систем контроля версий. Введение в Git. Установка и начальная настройка Git (Windows и Linux).Создание, изменение и удаление репозитория. Просмотр истории коммитов. Отмена действий. Метки. Псевдонимы.
-
Тема 2. Ветвление в Git
Принципы ветвления и слияния. Управление ветками. Слияние и разрешение конфликтов. Перебазирование.
-
Тема 3. Использование Git на сервере. Распределенная работа в Git
Установка Git на сервере. Настройка. Протоколы. Рабочие процессы. Создание коммитов. Поддержка. Инструментарий.
-
Тема 4. Использование Git в других окружениях
Графические утилиты. Среды разработки. GitHub.
-
Тема 1. Конструктор Тильда
О назначении конструкторов. Панель управления сайтами. Выбор тарифа. Экспорт кода. Создание сайта. Настройки сайта. Создание страниц. Список страниц. Настройки отдельной страницы. Интерфейс редактирования страницы. Предпросмотр и публицикация страницы. Списки страниц. Техническая поддрежка.
Практика: создание учетной записи, сайта и страницы сайта.
-
Тема 2. Стандартные блоки
Хэдер и футер. Обложка. Блок о проекте. Добавление изображения. Добавление галлереи. Блок преимущества. Команда сайта. Список страниц. Добление отзывов. Расписание для сайта мероприятия. Этапы работы над проектом. Контакты. Подключение карт. Добавление соцсетей. Сетка парнеров.
Практика: создание лэндинга из стандартных блоков на выбранную тему.
-
Тема 3. Zero-block
Создание нулевого блока. Панель навигации. Доступные элементы. Работа с текстом. Работа с изображениями. Шейпы. Добавление кнопок. Работа с видео. Работа с тултипами. Вставка кода. Добавление формы. Размеры в пикселях и процентах. Цвет и границы и тени. Порядок слоев. Пару слов о lazyload картинок.
Практика: создание интеренет-магазина на выбранную тему.
-
Тема 4. Сайт
Настройка домена. Выбор главной страницы. Стастистика сайта. Googleanalytic и Яндекс метрика. Настройка HTTPS. Настройка шрифтов, цвета для всего сайта. Seo - рекондамендации. Экспорт сайта. Cервисы приёма данных из форм. Платежные системы. Выбор шапки и подвала. Действия с сайтом. Ограничение доступа. Личный кабинет. HEAD для всего сайта. Кастомизация СSS для всего сайта.Ключи от API карт. Фавикон.
Практика: исправление работ, созданных во втором и третьем блоках по SEO-рекоммендациям. Подключение платежной системы. Подключение карты. Добавление фавикона.
-
Тема 5. Анимация
Рассмотрение возможностей анимации в Тильда. Анимация в стандартных блоках. Basic в ZeroBlock. Длительность, задержка, увеличение, просмотр. Параллакс. Фиксирование. Step-by-step в ZeroBlock. События: элемент на экране, блок на экране, по скроллу, по ховеру, по клику. Старт анимации. Зацикливание. Шаги. Перемещение, масштаб, опасность, поворот, задержка.
Практика: добавление анимации к работам, созанным во втором и третьем блоках + бонус (выполнение задания на анимацию скроллинга)
-
Тема 6. Дополнительно
Полезные скрипты с mo-tilda. Как персонализировать страницу "Спасибо" в Tilda. Применяем градиент к заголовку в Tilda. Как создать фиксированную кнопку из ZeroBlock в Tilda. Фоновое видео в Zero-блоке. Создание калькулятора для сайта. Эффект печатной машинки. Добавление собсвенного скрипта.
Практика: доработка страницы спасибо для интеренет-магазина, добавление видео в zero-блок лэндинга.
- Растровая графика Adobe Photoshop
- Графический редактор CorelDRAW
- Векторная графика AdobeIllustrator
- Верстка в Adobe InDesign
- Основы композиции
- Adobe Acrobat и файлы PDF
- Этапы создания полиграфической продукции, полиграфический процесс и цветоделение
- Типографика
- Практический дизайн полиграфической продукции
- Основы веб-технологий
- Основы JavaScript
- Современные технологии верстки
- Методологии и инструменты современной верстки
- Современный JavaScript: новые возможности
- Проектирование интерфейса пользователя (UI-проектирование)
- Проектирование пользовательского опыта (UX-проектирование)
- PHP и MySQL. Основы разработки веб-приложений
- Средства организации процесса веб-разработки в команде
- Создание сайта на конструкторе Tilda 2
- Дипломное проектирование
- Защита дипломной работы
Как проходит обучение
Получите тестовый доступ
-
Дистанционное обучение является индивидуальным
-
Начать обучение можно в любое удобное для вас время
-
Начало обучения до оплаты
Профессиональная переподготовка с присвоением квалификации готовит конкурентноспособных специалистов сферы WEBTECH. Наши увлечённые преподаватели-практики передают ценные знания и опыт, которые помогают эффективнее расти в профессии


UX/UI-дизайнер, преподаватель



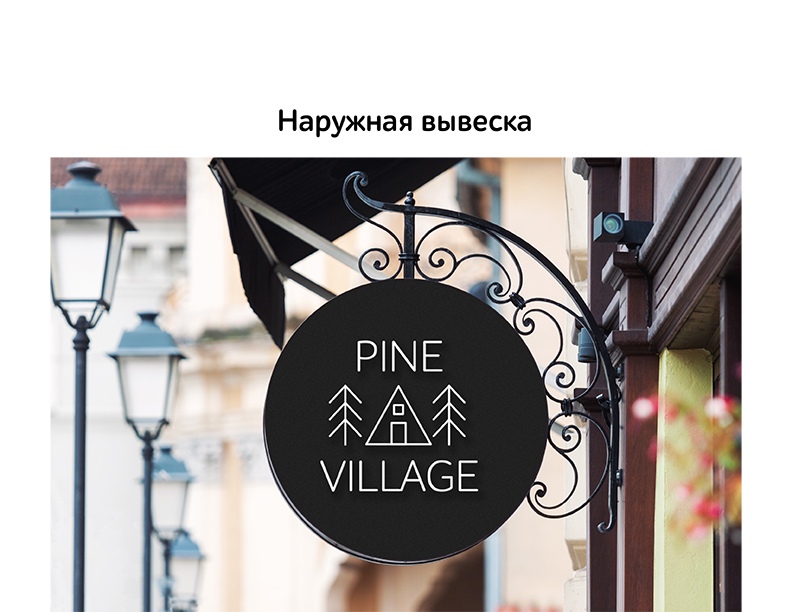
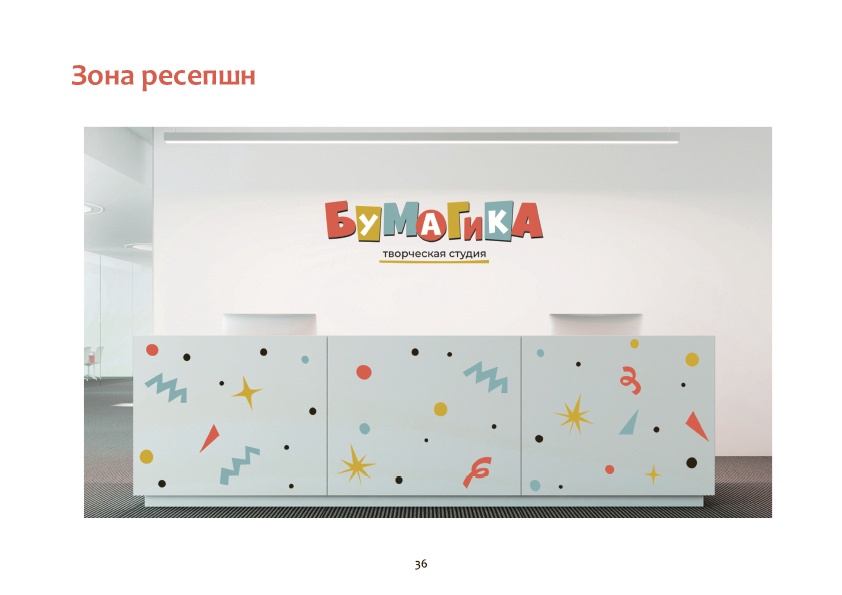
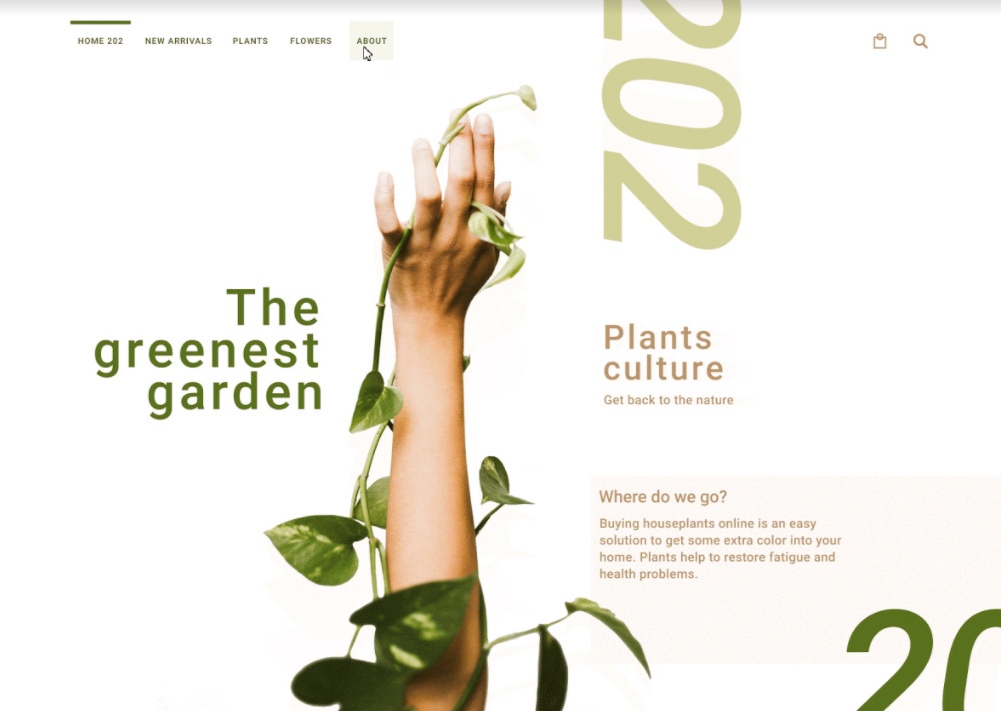
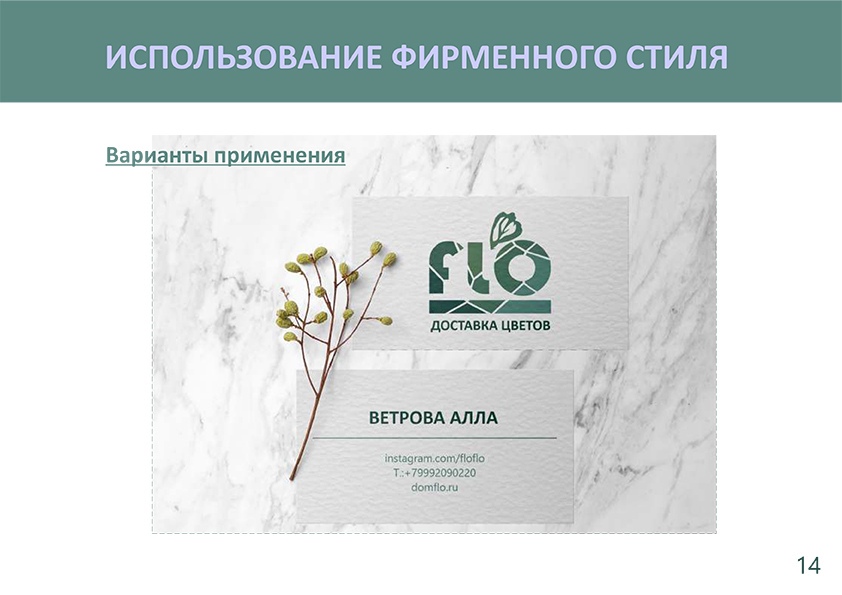
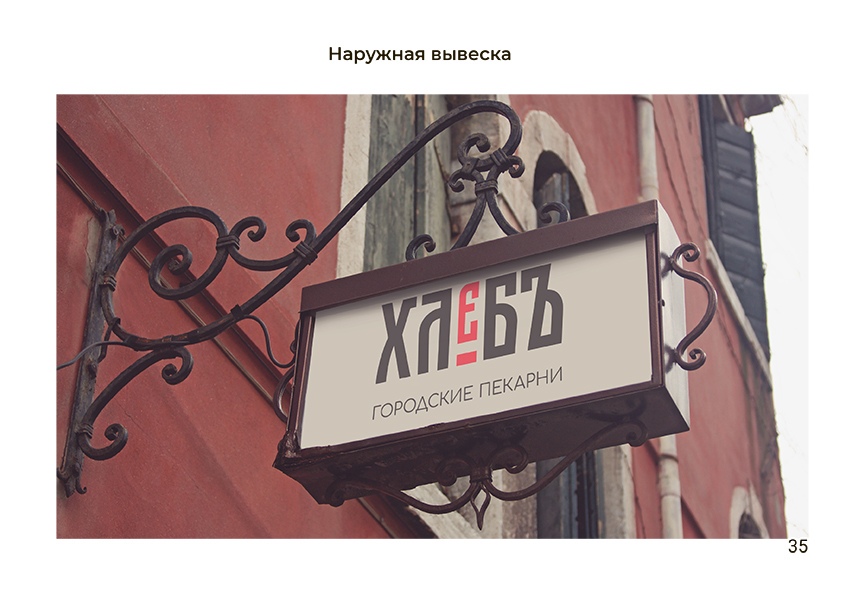
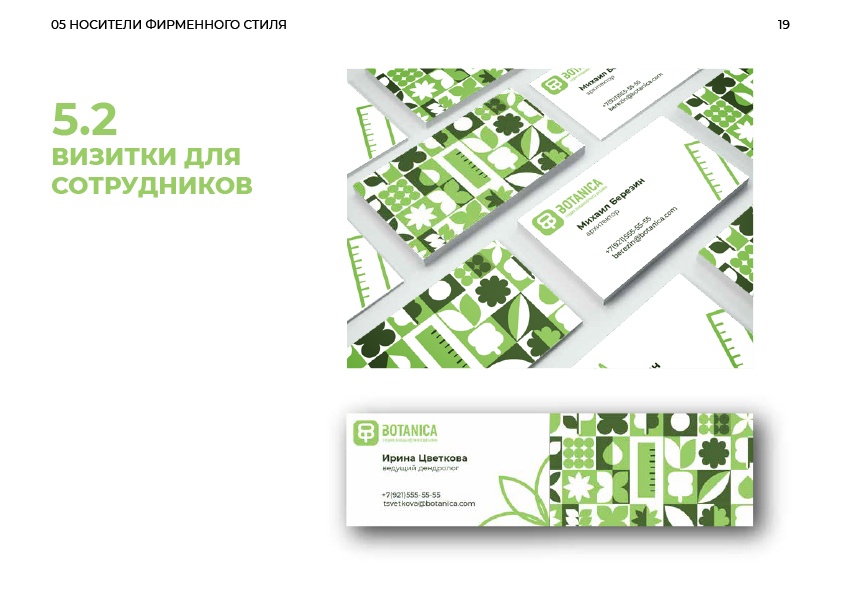
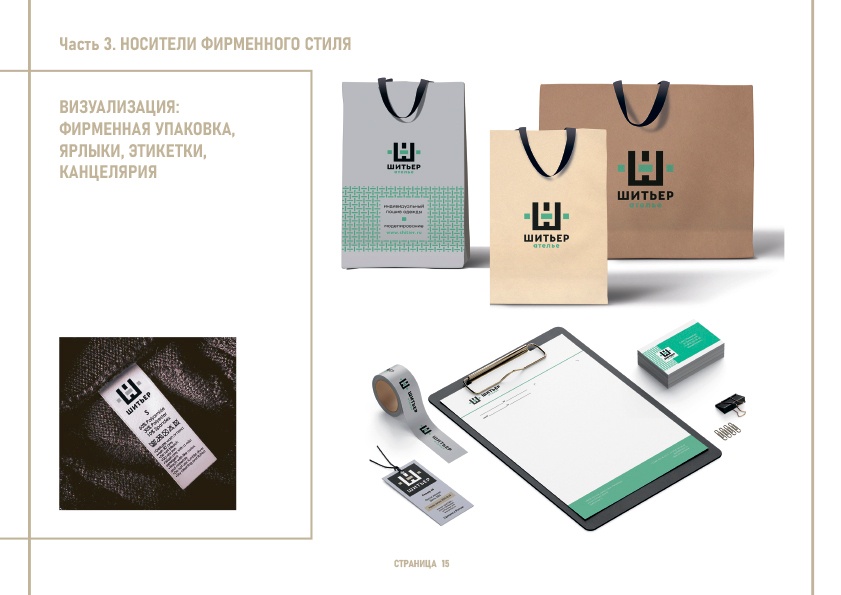
Работы выпускников
Смотреть все работыПреимущества профессиональной переподготовки с присвоением квалификации
-
+12 месяцев лояльности от Университета
Срок обучения можно бесплатно продлить на один год, чтобы проходить обучение в комфортном для Вас темпе.
-
Личные преподаватели
Каждого студента сопровождают опытные преподаватели-практики. Они не только проверяют выполненные задания, но и консультируют по возникающим вопросам.
-
Диплом Университета ИТМО
Университет ИТМО – признанный лидер среди IT-Вузов, широко известный как в России, так и за рубежом.
-
Портфолио
За время обучения Вы вместе с преподавателями подготовите масштабный проект - фирменный стиль (дизайн-систему) и полнофункциональный сайт. Количество таких проектов может быть от 1 до 5. С примерами можно ознакомиться в альбомах нашей группы ВК.
-
Не обязательно приезжать в ИТМО
Оформление документов и защита дипломного проекта происходит удаленно. Если Вы живете в Санкт-Петербурге, диплом можно получить лично в Университете, если нет – мы отправим диплом заказным письмом с треком отслеживания.
-
Начало обучения до оплаты
Сначала вы «примеряете» курс на себя, запросив тестовый доступ, и только потом заключается договор и происходит оплата первого этапа обучения.