Программа курса
-
Тема 1. Основные сведения о программе. Интерфейс программы
Типы обрабатываемых изображений. Свойства пиксельных изображений. Операции обработки цифровых изображений. Начальное окно Adobe Photoshop и элементы интерфейса. Меню. Панель быстрого доступа. Настройка интерфейса — рабочие среды. Панель настройки инструментов. Палитрыпанели. Диалоговые окна. Управление открытыми документами. Упорядочивание документов. Создание копии рабочего окна. Операции с файлами. Увеличение и уменьшение изображения на экране. Режимы отображения рабочего экрана. Вывод на экран и отключение видимости элементов интерфейса. Получение информации об изображении. Выбор и использование инструментов. Настройки и установки программы.
-
Тема 2. Элементарные действия с изображением
Параметры нового документа. Размеры изображения. Размер холста (канвы). Обрезка изображения — кадрирование. Вращение изображения. Отзеркаливание или отражение изображения. Отмена действий.
-
Тема 3. Коррекция изображений
Палитра Info (Инфо). Автоматическая коррекция. Простые решения по коррекции. Тоновая коррекция изображений. Характеристики тона изображения. Анализ гистограмм. Команды тоновой коррекции. Использование команды Brightness/Contrast (Яркость/Контраст). Оценка тона изображения с помощью команды Levels (Уровни). Коррекция тона изображения с помощью Curves (Кривые). Обработка 8- и 16-битных файлов. Цветовая коррекция. Изменение резкости и четкости. Добавление шума, удаление погрешностей.
-
Тема 4. Редактирование изображения
Использование основного и фонового цвета. Кодировка цвета. Калибровка монитора. Управление цветом. Определение цвета с помощью диалогового окна. Синтез цвета с помощью палитры Color (ЦветСинтез цвета). Палитра Swatches (ОбразцыКаталог). Основные параметры рисующих инструментов. Инструменты Pencil (Карандаш), Brush (Кисть) и Eraser (Ластик). Инструмент Paint Bucket (Заливка). Инструмент Gradient (Градиент).. Слои фигуры. Инструменты ретуши.
-
Тема 5. Работа с выделенными областями
Создание выделения с помощью инструментов. Геометрические выделения. Растушевка границы выделения. Выделение области, основанной на цвете. Комбинирование инструментов выделения. Команды меню Select. Редактирование выделенной области с использованием альфа-каналов. Перемещение границ выделенной области. Модификация выделенной области командами подменю Modify (Модификация). Перемещение выделенной области. Копирование выделенных областей. Копирование выделенной области при перетаскивании. Удаление выделенных пикселов. Трансформирование изображения в выделенной области.
-
Тема 6. Работа со слоями
Послойная организация изображения. Палитра Layers (Слои). Использование палитры Layers (Слои). Настройка прозрачных областей слоя. Режимы рисования и наложения слоев. Применение эффектов и стилей. Применение к слою стиля. Smart-объекты. Деформирование изображений. Объединение и сведение слоев. Композиции слоев.
-
Тема 7. Корректирующие слои. Маскирование слоев
Корректирующие слои в палитре Layers (Слои). Создание корректирующих слоев. Палитра Adjustments (Коррекция). Корректирующие слои тоновой коррекции. Корректирующие слои цветовой коррекции. Корректирующий слой Vibrance (Вибрация). Корректирующий слой Black and White (Белое и черное). Корректирующий слой Photo Filter (Фотофильтр). Корректирующий слой Channel Mixer (Смешение каналов). Корректирующие слои Invert (Инвертирование), Threshold (Порог) и Posterize (Постеризовать). Корректирующий слой Gradient Map (Карта градиента). Маскирование слоев. Создание слой-маски. Палитры для работы с масками. Диалоговое окно Refine Mask (Уточнить маску).
-
Тема 8. Создание и обработка текстов
Основные термины. Ввода текста. Типы текста, их создание и использование. Палитры форматирования в Adobe Photoshop. Обработка маскированного текста. Обработка векторного текста. Создание из текста рабочего контура. Преобразование текста в кривые. Изменение формы текста. Создание текста вдоль контура. Создание текста внутри контура. Растеризация текстового слоя.
-
Тема 9. Изображения для интернета
Графические форматы изображений в Интернете. Оптимизация отдельных изображений. Оптимизация формата JPEG. Оптимизация формата GIF. GIF-анимация. Видео и видеослои. Автоматизация действий.
-
Тема 10. Подготовка изображений для печати
Размеры пиксельной графики для полиграфии. Использование форматов файлов для полиграфии. Формат TIFF. Формат EPS. Формат PDF. Использование формата RAW. Создание контуровпутей. Модель кривой Безье. Предварительное цветоделение. Параметры конвертации в CMYK. Рекомендуемые установки цветоделения. Печать из Adobe Photoshop.
-
Тема 1. Рабочая область и создание стандартных фигур и линейных объектов.
Введение. Запуск и интерфейс программы. Создание и открытие документов. Установки документа. Использование инструментов, отображение рисунка. Палитры. Сохранение документа. Использование шаблонов документов. Создание основных геометрических фигур. Создание линейных объектов.
-
Тема 2. Выделение, расположение и размещение объектов
Инструменты выделения. Сочетание фигур. Группирование объектов. Расположение объектов. Перемещение и копирование объектов. Удаление, фиксирование и скрытие объектов.
-
Тема 3. Работа с контурами.
Инструменты для создания контуров. Элементы векторного контура. Создание контуров инструментом Pen. Выделение контуров и опорных точек. Изменение кривизны контура в точке. Использование инструментов группы Pencil. Инструмент Reshape. Команды обработки контуров.
-
Тема 4. Работа с цветом.
Цветовые модели, используемые в программе. Цветовая модель RGB. Цветовая модель CMYK. Цветовая модель HSB. Цветовая модель Grayscale. Присваивание цвета объектам. Градиентные заливки. Конвертирование цветов моделей RGB и CMYK. Инструменты Live Paint Bucket и Live Paint Selection. Декоративные заливки
-
Тема 5. Преобразование объектов и контуров.
Перемещение объектов в процессе их создания. Перемещение объектов с помощью палитры Control. Трансформирование объектов. Использование инструментов трансформирования. Трансформирование изображений с помощью палитры Transform. Использование инструментов группы Warp. Команды меню Effect.
-
Тема 6. Превращения, оболочки, трехмерные эффекты.
Превращения. Оболочки. Обтравочные маски. Трехмерное представление объектов.
-
Тема 7. Работа с текстом.
Инструменты для работы с текстом. Параметры символов. Заголовочные и абзацные текстовые блоки. Размещение текста в замкнутом объекте. Размещение текста вдоль контура. Обтекание текстом графических объектов. Отображение текста плашками. Преобразование текста в кривые. Текстовые стили.
-
Тема 1. Введение в HTML. Структура страницы.
Понятие HTML. Основы работы глобальной сети Интернет. Понятие веб-сервера. Статичные и динамичные сайты. Основные типы сайтов. Обзор современных стек технологий HTML и CSS. Базовая структура HTML. Варианты разметки страницы. Основные блоки HTML-страницы.Создание гиперссылок и работа с ними. Основы работы с гиперссылками. Взаимосвязь между страницами статичного веб-сайта.
-
Тема 2. Размещение изображений и списков
Размещение изображений на веб-странице. Упорядоченные и неупорядоченные списки
-
Тема 3. Медиа-файлы. Iframe. Формы
Размещение на своих страницах звуковых и видео-файлов.Внедрение внешних HTML-страниц. Взаимодействие ссылок с iframe-элементами.Текстовые поля, радио-кнопки, флажки/чекбоксы, элемент выбора select и их атрибуты. Создание формы обратной связи.
-
Тема 4. Основы каскадных таблиц стилей CSS.
Основы работы с CSS. Подключение файла стилей. Базовые понятия: селектор, свойство, каскад, наследование, единицы измерения. Применение CSS-свойств к оформлению изображений.
-
Тема 5. Макетирование страницы с CSS
Верстка страницы по макету. Построение структуры страницы. Высота и ширина колонок. Свойства float, display.
-
Тема 6. Flexbox. Основы работы
Понятие flex-контейнера. Основные свойства flex-контейнера. Дочерние flex-элементы. Настройка и управление flex-элементами
-
Тема 7. Адаптивные html-страницы
@media, медийные запросы (@mediaqueries) для страниц, mediafeature.
-
Тема 8. Работа со шрифтами
@font-face, GoogleFonts, Единицы измерения для работы со шрифтами и html-элементами.
-
Тема 9. CSS-анимация.
-
Тема 10. Подготовка, размещение и поддержка сайта в сети
Выбор хостинга. Основы работы с FTP-клиентами. Использование тега meta.
-
Тема 1. Введение в JavaScript
Типы данных. Операторы. Инструкции и выражения. Переменные и константы.
-
Тема 2. Конструкции ветвления и циклы
Конструкции ветвления логики программы (if…else, switch). Циклы: с предусловием, постусловием и арифметический.
-
Тема 3. Функции
Понятие функции. Объявление функции. Аргументы функции. Возврат значений. Области видимости. Стрелочные функции. Анонимные функции.
-
Тема 4. Массивы и объекты
Понятие объект (Object). Свойства объекта. Методы объекта. Массивы. Свойство и методы функции. Объект String и его аргументы. Объект Math. Функция parseInt(). Функция parseFloat(). Статические функции объекта Math.
-
Тема 5. Клиентский JavaScript. Объект Window
Объекта Data. Работа с таймерами. Свойства и методы объекта Window. Управление поведением Window. Объект Location. Объект History. Объект Navigator.
-
Тема 6. Клиентский JavaScript. Объектная модель документа: DOM. Работа с HTML элементами.
Причины использования DHTML. DOM (DocumentObjectModel — объектная модель документа). Доступ к узлам DOM. Доступ по идентификационному номеру (ID) . Доступ по атрибуту name. Доступ по имени дескриптора . Доступ и изменение класса через свойство className. Получение информации об узле. Перемещение по иерархическому дереву DOM. Метод removeChild(). Удаление элементов. Методы createElement() и appendChild(). Создание и добавление элементов. Методы insertBefore(). Создание и добавление элементов. Метод createTextNode(). Создание текстовых элементов. Метод setAttribute(). Добавление атрибутов. Метод cloneNode(). Клонирование элементов. Метод replaceChild(). Замена элементов. Свойство innerHTML. Изменение фрагментов кода HTML. Использование CSS стилей в сценариях JavaScript. Соглашения об именах: CSS-атрибуты в JavaScript. Работа со свойствами стилей. DHTML-анимация.
-
Тема 7. Клиентский JavaScript. Cookie
Описание cookie. Cookie в браузере.
-
Тема 8. Клиентский JavaScript. Формы и обработка событий
Элементы управления и объекты. Быстрый доступ к объектам. Динамическое изменение значений атрибутов. Изменение элементов на основе значений, указанных пользователем. Динамическое изменение списка вариантов. Проверка выбранных флажков. Изменение элементов перед отправкой формы на сервер. Использование встроенных функций JavaScript. Отключение элементов. Элементы только для чтения.
-
Тема 1 CSS-фреймворки
CSS-фреймворки: Bootstrap и Foundation. Базовые возможности фреймворков.
-
Тема 2 Контейнеры. Система сеток Bootstrap
Контейнеры. Система сеток Bootstrap. PSD-файл для разработки макета.
-
Тема 3. Оформление HTML-элементов
Оформление списков, шрифтов, таблиц и изображений с помощью Bootstrap.
-
Тема 4. Компоненты Bootstrap
Кнопки. Выпадающие элементы. «Хлебные крошки».
-
Тема 5. Формы
Всплывающие формы. Формы обратной связи. Всплывающие сообщения.
-
Тема 6. Встраивание медиа-файлов
Границы. Иконки. Встраивание медиа-файлов на HTML-страницы.
-
Тема 7. JavaScript и события Bootstrap
Понятие JavaScript. Базовые возможности языка. Взаимодействие с Bootstrap. Управление поведением bootstrap-компонент через JS.
-
Тема 1: Основы проектирования интерфейсов.
История экранных интерфейсов. Общие понятия интерфейса и его элементы. Интерфейсы сегодня, тенденции и тренды. Проектировщик интерфейсов, кто он? Поиск референсов, графические стоки.
Практика: Создание простого лэндинга по примеру. Повторить стиль одной страницы, изменив название и основное изображение.
-
Тема 2: Элементы интерфейсов.
История и тенденции развития экранных интерфейсов, технологический аспект. Приемы для создания нужного настроения на сайте. Первостепенность задачи при проектировании. Значимость различных элементов. Примеры стилей и их применения. Проектный подход, рисование кнопок и иконок.
Практика: Создание сета элементов в различных стилях (для 2-х сайтов, игрового и продающего). Отрисовать по 2 иконки и по 2 кнопке для каждого из сайтов.
-
Тема 3: Модульные сетки в экранных интерфейсах. FIGMA.
Экранная верстка. Модульные сетки и их применение. Модульные сетки и их адаптивность. С чего начинать макет интерфейса?
Практика: Создание макетов простой страницы на основе модульной сетки в Photoshop и в Figma.
-
Тема 4: Лендинги и сложные макеты в web, адаптивность.
Отличия простого и сложного web-дизайна. Зачем нужен лендинг и в чем его особенности? Проектирование полных страниц в Figma, мобильный интерфейс.
Практика: Создание лендинга сайта и его мобильной версии.
-
Тема 5: Экранная типографика. Текст в web
Текст, как составляющая удобства использования или usability. Экранная типографика, ее особенности. Текст в web, его значимость для пользователя и для систем. Порядок элементов, логика взаимодействия.
Практика: Доработайте контент своего сайта. Проверьте, чтобы тексты и короткие тексты, заголовки, были оформлены верно. Соблюдая общий стиль отрисуйте экраны взаимодействия, состояния кнопок и элементов, чтобы все было готово к анимации.
-
Тема 6: Элементы Figma.
Figma и порядок организации проекта.
Практика: навести порядок в структуре документа, объединить элементы по группам, создать страницы с фрэймами и дашбордами, в которые вы соберете все основные компоненты, на которые вы опираетесь в работе. Назвать все четко и понятно.
-
Тема 7: Анимация и переходы в Figma.
Практика: создать анимированный контент, записать его с экрана в формат gif и прислать ссылку на папку с gif-анимацией внутри. Постарайтесь максимально анимировать все возможные кнопки, слайдеры, выезжающие и раскрывающиеся экраны.
-
Тема 8: Презентация проекта.
Практика: Полная отладка макета, создание десктопной и мобильной версий сайта. Запись анимации и презентация макета.
-
Тема 1. Философия и научная методология в дизайне
-
Тема 2. Качественные и количественные методы исследования – предложить и использовать количественный метод для заданной задачи. (5 задач)
-
Тема 3. Психология человеко-компьютерного взаимодействия – Создание карты пользователя (персона), другие методики описания пользователя
-
Тема 4. Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
-
Тема 5. Проектирование пользовательского опыта – создание сценария пользовательского опыта
-
Тема 6. Проектирование продукта
-
Тема 7. Юзабилити-тестирование
-
Тема 8. Анализ и оценка пользовательского опыта
-
Форма аттестации: презентация проекта.
Проект включает в себя качественные и/или количественные методы исследования, создание карты пользователя (персона), пользовательские истории, сценарии пользовательского опыта, проектирование, юзабилити-тестирование, отчет по оценке пользовательского опыта, предложения по улучшению.
-
Тема 1. Конструктор Тильда
О назначении конструкторов. Панель управления сайтами. Выбор тарифа. Экспорт кода. Создание сайта. Настройки сайта. Создание страниц. Список страниц. Настройки отдельной страницы. Интерфейс редактирования страницы. Предпросмотр и публицикация страницы. Списки страниц. Техническая поддрежка.
Практика: создание учетной записи, сайта и страницы сайта.
-
Тема 2. Стандартные блоки
Хэдер и футер. Обложка. Блок о проекте. Добавление изображения. Добавление галлереи. Блок преимущества. Команда сайта. Список страниц. Добление отзывов. Расписание для сайта мероприятия. Этапы работы над проектом. Контакты. Подключение карт. Добавление соцсетей. Сетка парнеров.
Практика: создание лэндинга из стандартных блоков на выбранную тему.
-
Тема 3. Zero-block
Создание нулевого блока. Панель навигации. Доступные элементы. Работа с текстом. Работа с изображениями. Шейпы. Добавление кнопок. Работа с видео. Работа с тултипами. Вставка кода. Добавление формы. Размеры в пикселях и процентах. Цвет и границы и тени. Порядок слоев. Пару слов о lazyload картинок.
Практика: создание интеренет-магазина на выбранную тему.
-
Тема 4. Сайт
Настройка домена. Выбор главной страницы. Стастистика сайта. Googleanalytic и Яндекс метрика. Настройка HTTPS. Настройка шрифтов, цвета для всего сайта. Seo - рекондамендации. Экспорт сайта. Cервисы приёма данных из форм. Платежные системы. Выбор шапки и подвала. Действия с сайтом. Ограничение доступа. Личный кабинет. HEAD для всего сайта. Кастомизация СSS для всего сайта.Ключи от API карт. Фавикон.
Практика: исправление работ, созданных во втором и третьем блоках по SEO-рекоммендациям. Подключение платежной системы. Подключение карты. Добавление фавикона.
-
Тема 5. Анимация
Рассмотрение возможностей анимации в Тильда. Анимация в стандартных блоках. Basic в ZeroBlock. Длительность, задержка, увеличение, просмотр. Параллакс. Фиксирование. Step-by-step в ZeroBlock. События: элемент на экране, блок на экране, по скроллу, по ховеру, по клику. Старт анимации. Зацикливание. Шаги. Перемещение, масштаб, опасность, поворот, задержка.
Практика: добавление анимации к работам, созанным во втором и третьем блоках + бонус (выполнение задания на анимацию скроллинга)
-
Тема 6. Дополнительно
Полезные скрипты с mo-tilda. Как персонализировать страницу "Спасибо" в Tilda. Применяем градиент к заголовку в Tilda. Как создать фиксированную кнопку из ZeroBlock в Tilda. Фоновое видео в Zero-блоке. Создание калькулятора для сайта. Эффект печатной машинки. Добавление собсвенного скрипта.
Практика: доработка страницы спасибо для интеренет-магазина, добавление видео в zero-блок лэндинга.
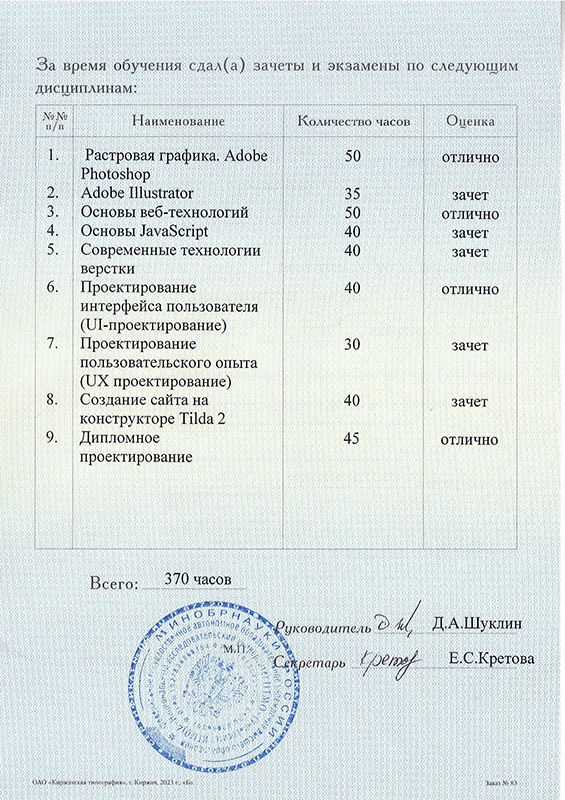
- Растровая графика Adobe Photoshop
- Векторная графика AdobeIllustrator
- Основы веб-технологий
- Основы JavaScript
- Современные технологии верстки
- Проектирование интерфейса пользователя (UI-проектирование)
- Проектирование пользовательского опыта (UX-проектирование)
- Создание сайта на конструкторе Tilda 2
- Дипломное проектирование
- Защита дипломной работы
Как проходит обучение
Получите тестовый доступ
-
Дистанционное обучение является индивидуальным
-
Начать обучение можно в любое удобное для вас время
-
Начало обучения до оплаты
Профессиональная переподготовка готовит конкурентноспособных специалистов сферы WEBTECH. Наши увлечённые преподаватели-практики передают ценные знания и опыт, которые помогают эффективнее расти в профессии


UX/UI-дизайнер, преподаватель





Преимущества профессиональной переподготовки
-
+12 месяцев лояльности от Университета
Срок обучения можно бесплатно продлить на один год, чтобы проходить обучение в комфортном для Вас темпе.
-
Личные преподаватели
Каждого студента сопровождают опытные преподаватели-практики. Они не только проверяют выполненные задания, но и консультируют по возникающим вопросам.
-
Диплом Университета ИТМО
Университет ИТМО – признанный лидер среди IT-Вузов, широко известный как в России, так и за рубежом.
-
Портфолио
За время обучения Вы вместе с преподавателями подготовите несколько проектов полнофункциональных сайтов. Количество таких проектов может быть от 1 до 5.
-
Не обязательно приезжать в ИТМО
Оформление документов и защита дипломного проекта происходит удаленно. Если Вы живете в Санкт-Петербурге, диплом можно получить лично в Университете, если нет – мы отправим диплом заказным письмом с треком отслеживания.
-
Начало обучения до оплаты
Сначала вы «примеряете» курс на себя, запросив тестовый доступ, и только потом заключается договор и происходит оплата первого этапа обучения.